|
Создание
окна диалога
Окно
диалога (dialog box) - типичная форма с помощью которой можно хорошо
иллюстрировать создание форм. Следующий пример содержит описание
для создания поискового окна диалога: текстового поля и кнопки,
использующей оператор Get URL. Вводя требуемую информацию,
пользователь может передавать ключевое слово серверному приложению
для проведения поиска.
Вы
можете воспользоваться пошаговым описанием в Создание всплывающего
меню, чтобы сделать окно диалога для ввода пароля в виде выпадающего
меню.
Создание простого
окна диалога для поиска:
1
Создайте кнопку для отсылки введенных данных.
Не размещайте никаких надписей поверх кнопки. Вы можете сделать
это потом в форме, поместив те надписи, которые потребуются.
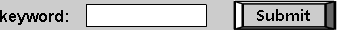
2 Создайте метку, пустое текстовое поле и поместите вновь созданную
символ-кнопку на рабочее поле следующим образом:

3 Выделите
текстовое поле и в меню выберете Modify > Text Field.
4 Присвойте имя переменной (конкретные приложения поиска могут требовать
конкретных переменных, свяжетесь с администратором сервера для уточнения).
Включите параметры Draw Border and Background, Include All Font
Outlines и нажмите OK.
5 На рабочем поле выделите кнопку и в меню выберете Modify >
Instance.
6 В свойствах кнопки откройте закладку Actions, нажмите на + (плюс)
и в открывшемся меню выберете команду Get URL.
7 На панели параметров установите следующие значения:
- Для URL, укажите URL поискового робота.
- Для Window, выберете _blank. Это откроет новое окно броузера с
результатами поиска.
- Для Variables,
выберете Send Using GET.
8 На рабочем поле создайте текст поверх кнопки с нужным вам содержанием.
9 Чтобы посмотреть как это будет работать, выберете File > Publish
Preview > HTML.
|

